 08-01
08-01


 08-00
08-00
The following example shows what kind of information could be on a web site. We used our own site for this example and this site is intended for people who want to know who we are and what we are about. We chose to provide in depth information about the research program for those wishing detailed information but also some lite stuff like people pictures and facilities pictures.
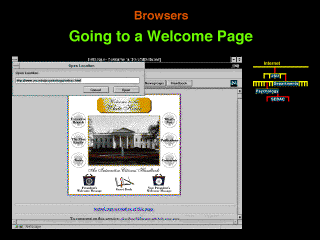
If you know the URL to a site you can go directly there by clicking the open button and entering the URL. In this case the URL is http://www.jsu.edu/psychology/sebac/
Press enter or click the open button when you have typed in the URL.
This is our Welcome page. It has our "Punk Pigeon" logo and various hyperlinks to material we have available.
Clicking on the "Lab Residents" button gets you to this page. We have a lighthearted presentation of the people who work here as well as our various pets. Use the scroll bar on the right to move up and down.
Press the "Back" button near the upper left of the netscape window to return to the previous page.
Click on "Lab Facilities"
And you get these pictures of our facilities. Most of these pictures were taken using a wide angle lens and the resultant prints were then scanned in using a color scanner. Generally you get a tradeoff between image size and image quality. We tried to reduce resolution and color pallett until we had pictures that were as small as possible but still readable.
The "Research Paradigm and Activities Slide Set" accesses an index into about 200 slides on what we do. These are primarily intended for people who want to spend an hour or two coming to understand the research program.
We present both a clickable image and an outline of hypertext links to allow you to select the section you wish to explore. This slide shows the clickable image
A second way to access the info is via a table of contents. By clicking on a perticular entry you can access the slides for that subject area.
Once into the slide presentation you can setup forward and backward by clicking on the next and previous buttons. You can also return to the outline by pressing the menu button.
This slide shows the results from an experiment and the text detailing those results.
For those marvelling at the wizardry of this picture, this was generated in Mathematica on a Macintosh, pasted into a Studio-32 (a Mac drawing package), and the labels and arrows were added there.
For those not marvelling this is yet another example of our style of presenting data - concentrating on images and filling in the cracks with text.
Clicking the "Back" button till we get back to our Welcome page we not click on the "Experiment Controller Manual". This is an online manual for an experiment control computer designed at our lab.
The manual starts with a table of contents with hyperlinks to the various chapters and sections within those chapters.
The entire manual is about 150 pages. We developed the manual in Microsoft Word and used the rtftohtml utility to convert it to html. It ported rather easily (complete with imbedded images) with only a couple of days of manual cleanup necessary.
This page illustrates a transparent image. The gif image being displayed has it's background color set to transparent so your browser's background color comes through. This gives the impression of a "printed on paper" look to the web page.
This page illustrates hyperlinks used as references. This document is an example of a hypertext document that is primarily text with a few supporting images. It has hyperlinks to jump you to referred to sections.

